
Image Tools for Figma
Opportunity
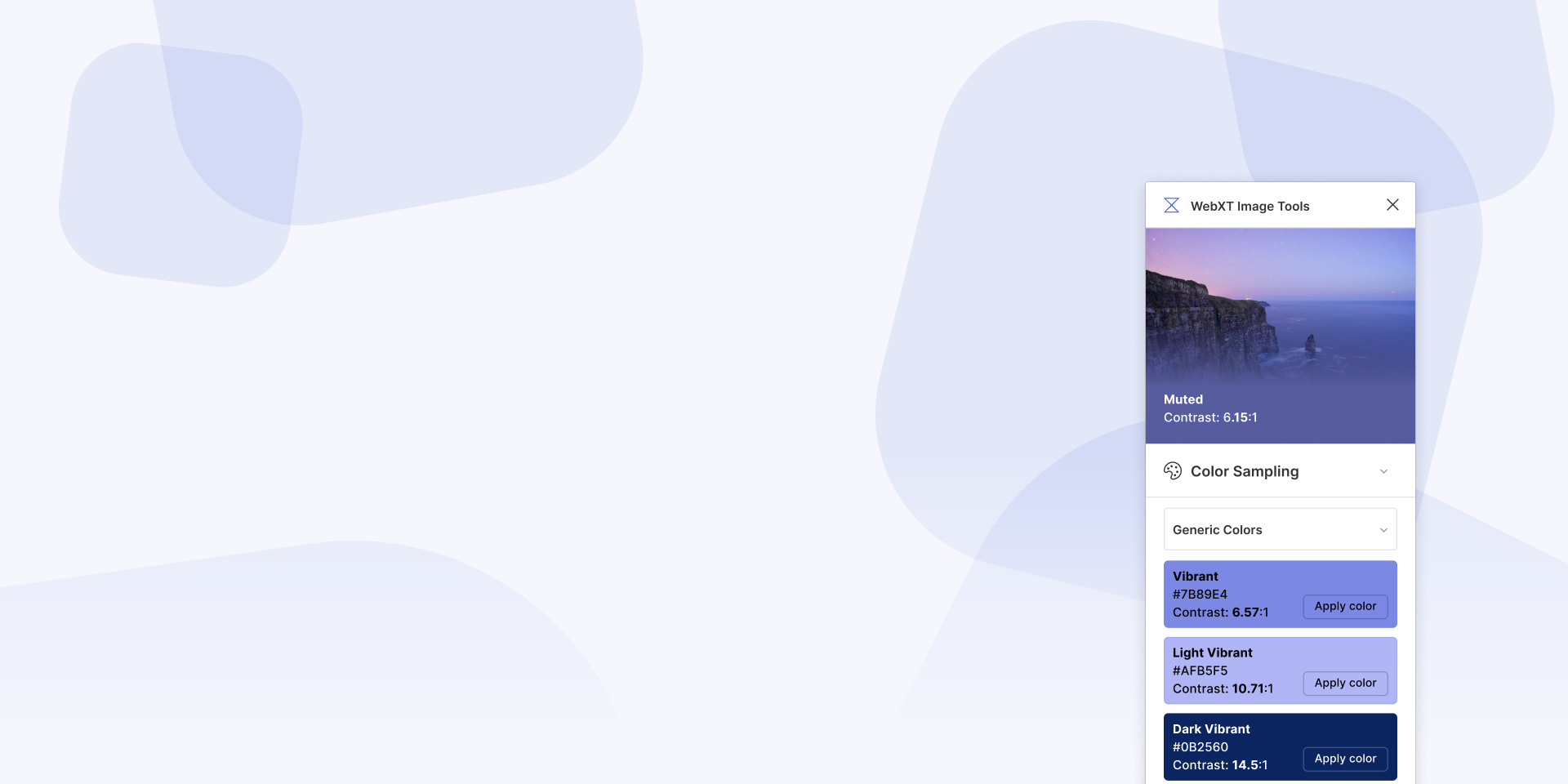
Developers at Microsoft have access to algorithms which can help with image-based tasks like color sampling. The algorithm finds a palette of colors from an image, selects one with appropriate contrast, and uses it as a gradient on top of the image so text can be easily read.
Designers working in Figma didn’t have access to these same tools, so they would make pages of mockups with hand-sampled colors that were quick guesses. This led to a mismatch where designers were laying out mockups based on aesthetics, but they wouldn’t match the end results on the web.
How could we give designers access to these tools so that everyone was speaking the same language?
Learning from other designers
I started by getting in contact with a handful of designers working on products with algorithm-driven image cards. I wanted to understand their workflow and pain points in order to build a tool that would help them the most.
One key point was that the process of sampling colors from an image and changing the colors of a gradient overlay was really cumbersome. Designers would be slowed down while trying to update dozens of components per page manually.
Learning from the MVP
Myself and one developer built out a first version with the core features: color sampling, multiple palettes, and a button to apply the color to selected shapes or gradients.
I did a round of user testing to see how users would react to these new tools and their eyes all lit up. I could see them thinking about the amount of time it would save them from copying and pasting hex codes into gradient fills one by one.
That was a big win!
“I wish I could select all the images on my page and press one button to generate every color all at once.”
As they grasped the product, they immediately started thinking of how it could help them work in bulk even better. Multi-select quickly became the must-have feature that almost every tester told me they were craving.
Multi-select…multiple ways
When designing for multi-select I bumped into a problem.
Users were wanting to multi-select to accomplish a couple different things.
Rather than choose one use case and force it for all users, I questioned how we could make the product intuitively work for both parties. I found that most of the image cards were components based in other files. Since this was already a mental model, I could rely on it to target one specific use case and set up some rules.
Method 1
The user wants to select a bunch of images and shapes
Choose which of the selected images to sample colors from
Apply that one color to all shapes/gradients/text at once
Method 2
Select a bunch of images and shapes
Press one button to sample each image independently and apply to the shapes/gradients/text on top of each image.
If the user grabs collection of images and shapes, they can scroll through a carousel at the top of the plugin to choose their image, then bulk apply the selected color to all text and gradient layers.
If the user grabs a collection of components, the tool would look inside each component and treat each one as a separate sample zone.
The plugin shows a swatch from each selected image to give the user a sense of what the color palette will look like across all the images.
Results
The plugin was released internal to Microsoft to great excitement.
Upon sharing to our WebXT group I heard from new users that it was greatly speeding up their workflows!
What’s next?
Other algorithms were worked into the tool as they became available. Object Recognition and Background Removal were recently added, giving Figma some powerful new tools.










